Open Source Vue.js Component Analysis for Front-end Developers
Open Source Vue.js Component Analysis
for Front-end Developers
Analyze and optimize your Vue.js / Nuxt components with ease using Berryjam. Save time communicating and effort in development to create better, more efficient code.
Why Berryjam?
Instantly monitor your project’s component usage and inefficiencies and take action to improve your codes.

Understand components easily to make changes confidently
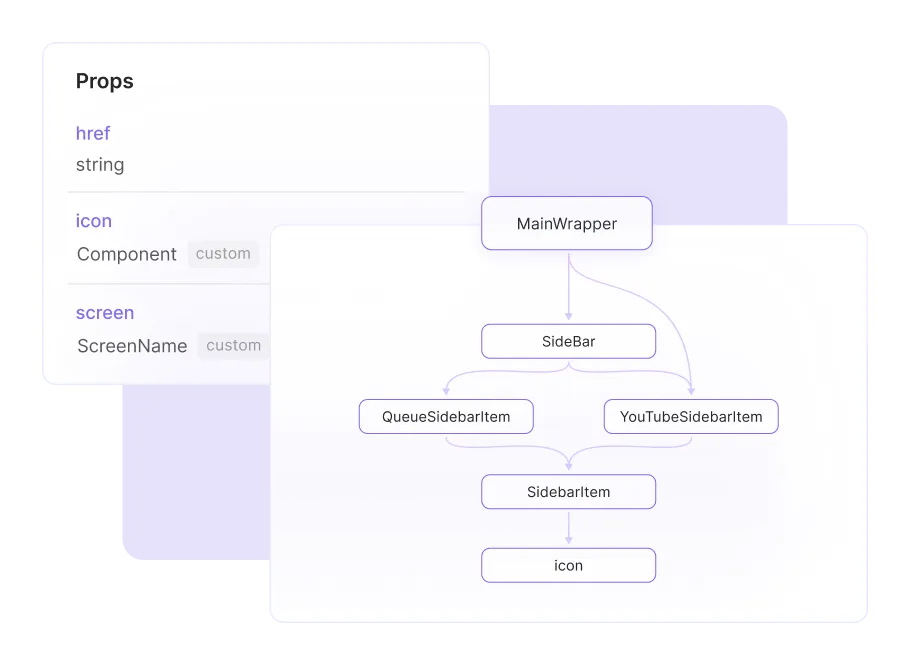
Identify and visualize components from codebase easily
With our component gallery, you or your team can view or search for components quickly. Find out each component profile, know its props and understand its relationship to other components. Spend less time communicating and more time improving your Vue.js applications.

Refactor bloated components to ensure better performance and maintainability
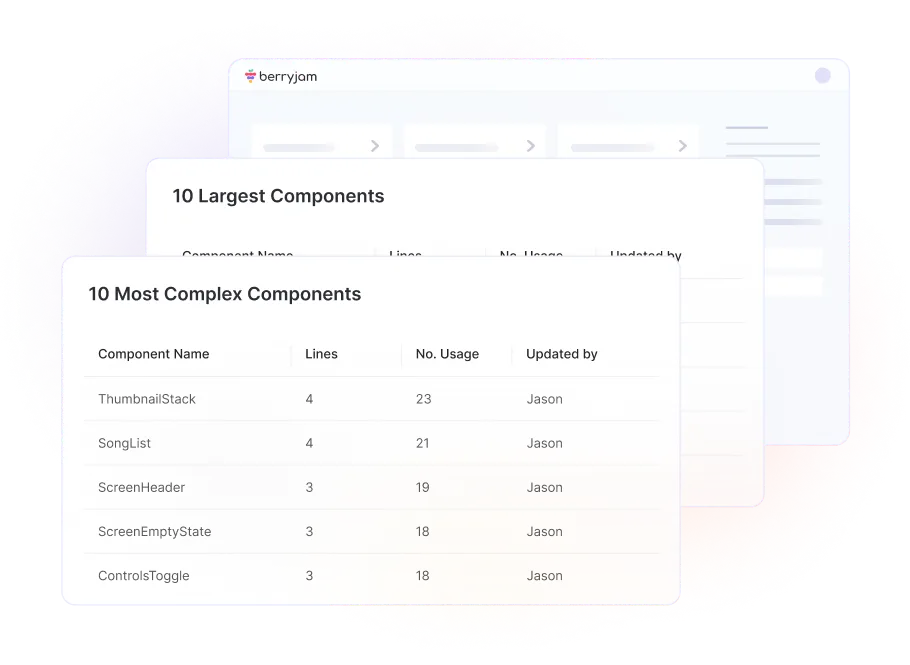
Optimize your Vue.js app with data-driven insights.
Berryjam’s platform provides analysis on which components are too complex or too heavy and your components’ usage frequency. Use this data to communicate with your team, optimize performance, and build better components.

Monitor component changes so you can resolve problems effectively
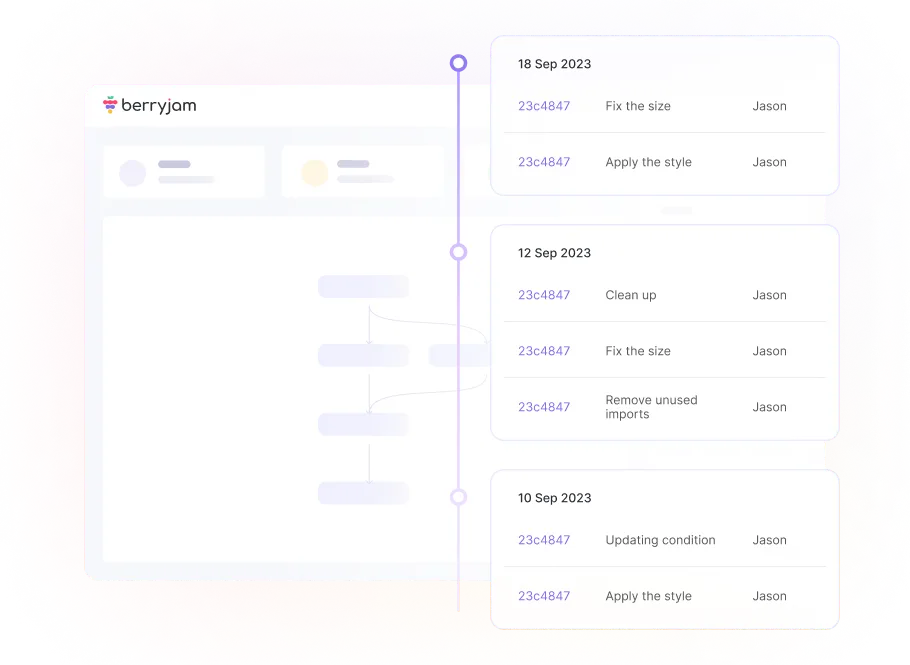
Track component history driven by Git activities
Berryjam captures the git history of your components by identifying who creates or changes them and extract key information such as commit hash, messages and timings. With that, you can quickly pinpoint potential problems and rectify issues with greater precision.

Open-Source and Free
Open-source is important to us. We keep the source code and work publicly available.
Berryjam’s scanning logic is open source under MIT license. Whether you are a front-end or a back-end developer, you are welcomed to join our community driven project. To build an ever evolving Vue.js component analyzer that will support teams of all sizes manage UI components more effectively.
Analyze your codes in seconds
As developers ourselves, we understand how frustrating it is to use new products. So we design the experience of using Berryjam to be as easy and smooth as possible.

1. Register and create your workspace

2. Open your preferred terminal

3. Run a single CLI command to start scanning

4. View your analytics result on Berryjam Cloud
Ready to analyze your first project?

Berryjam Cloud Service

Scan with Open Source Berryjam